
LINA
Introduction
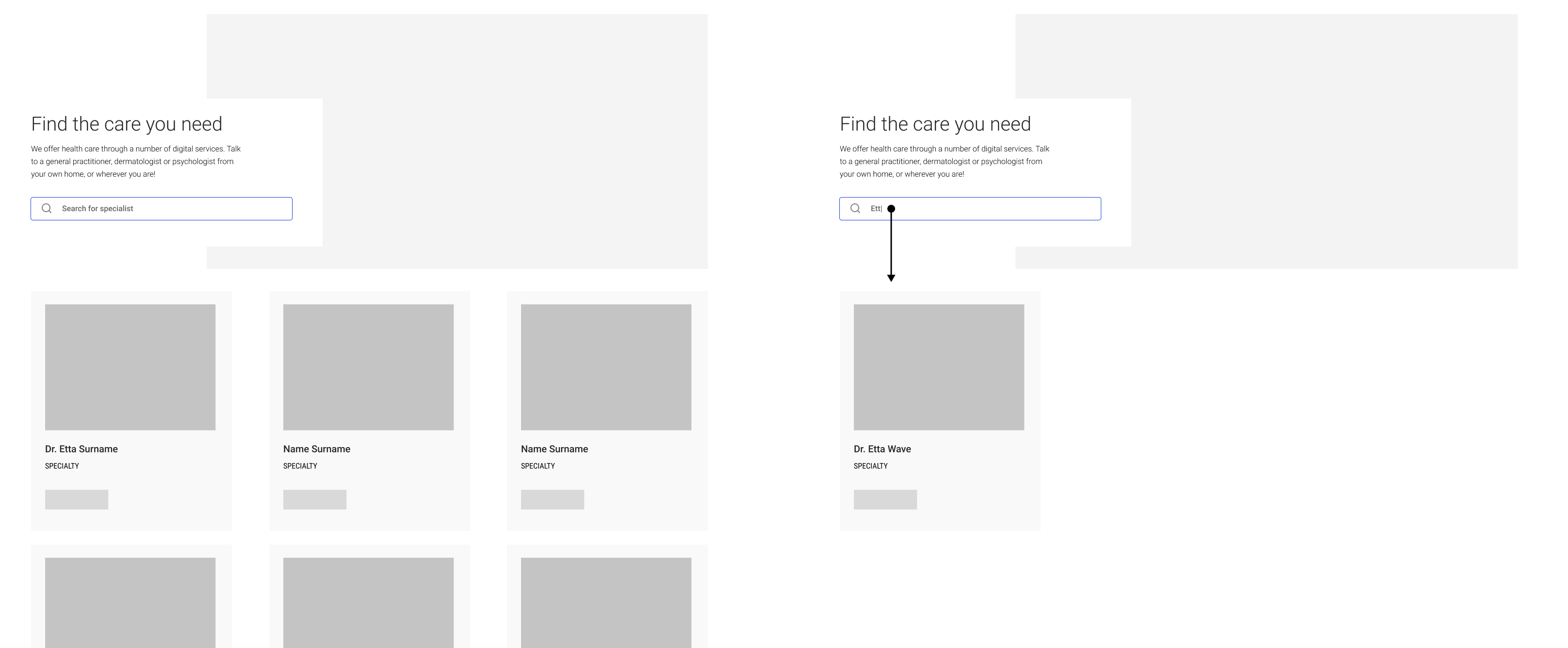
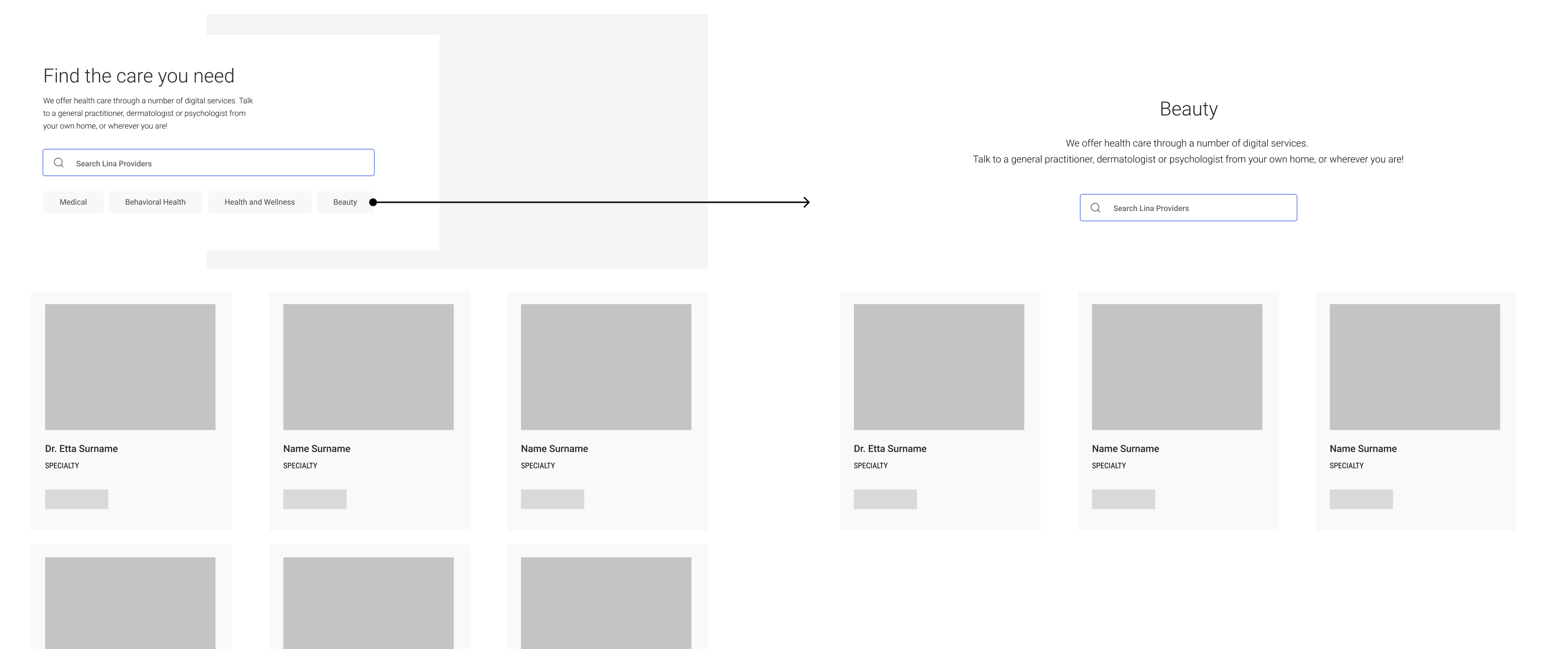
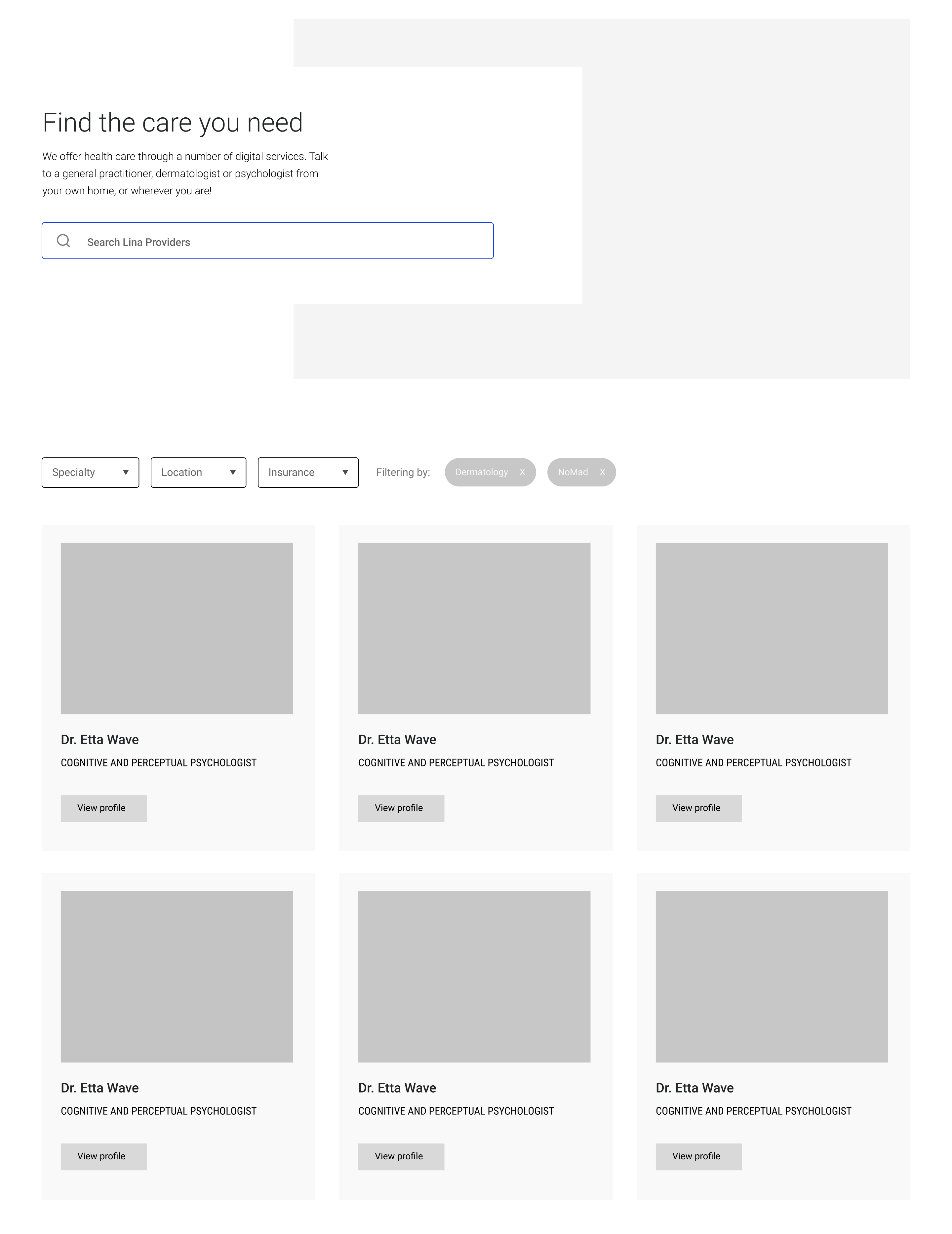
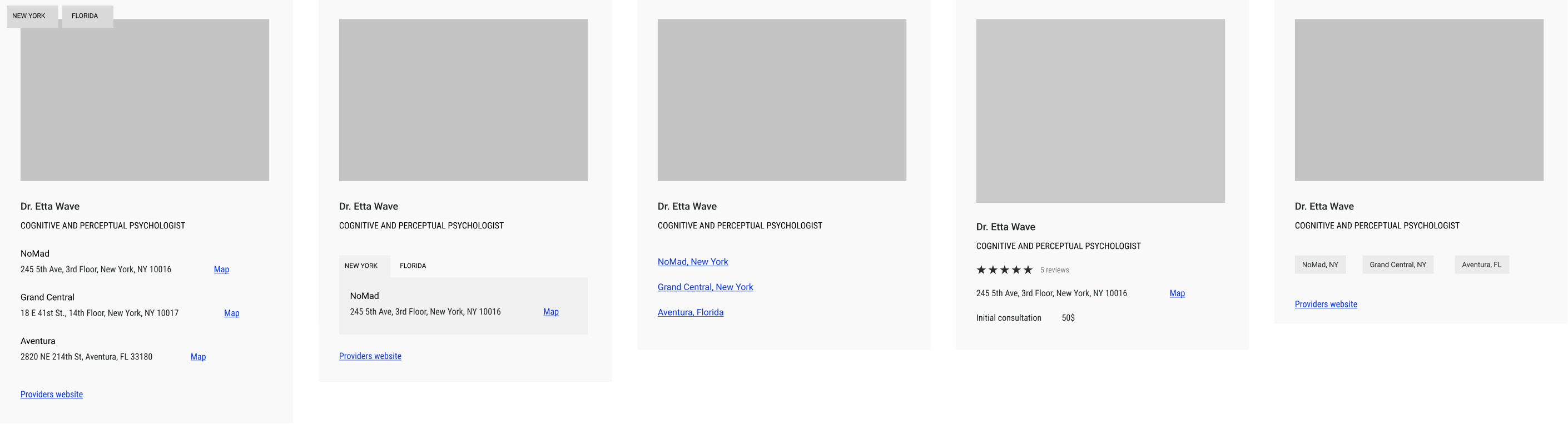
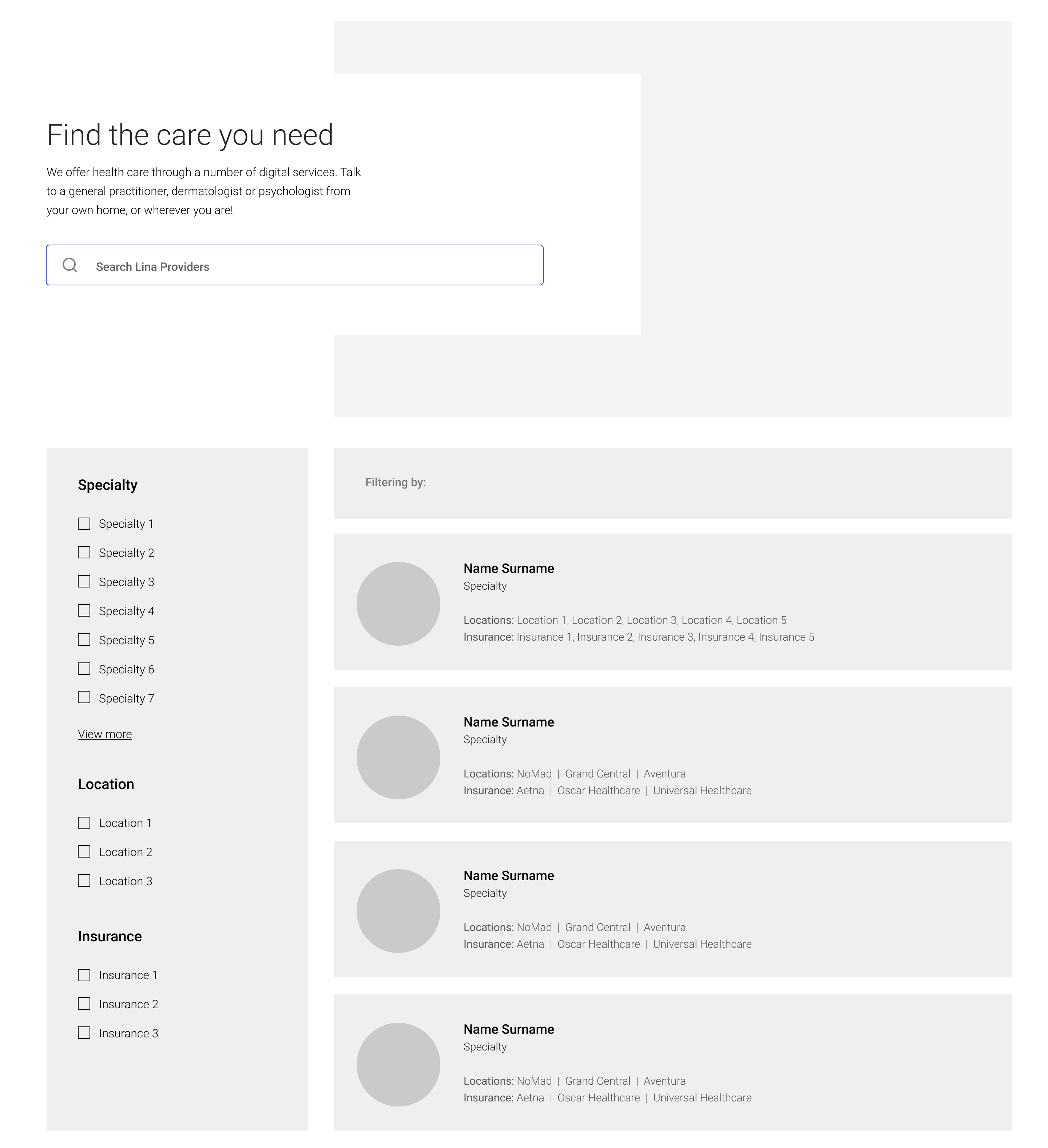
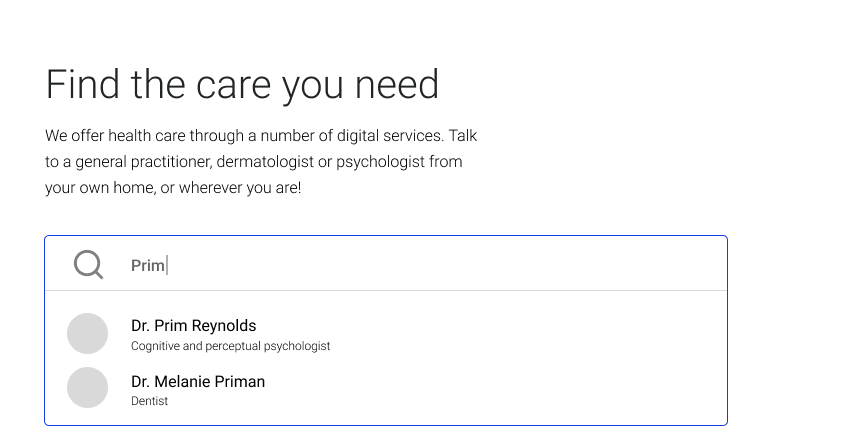
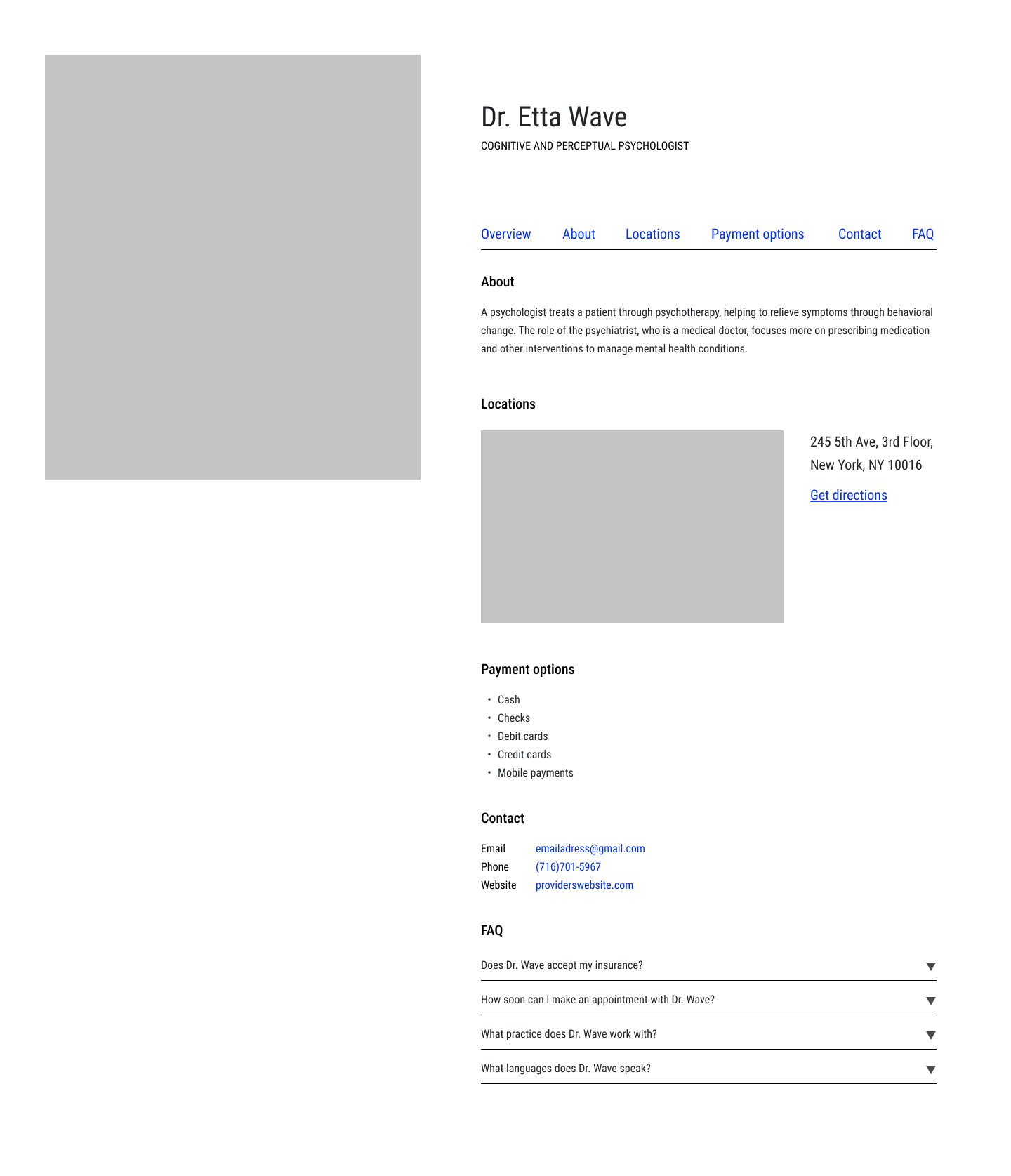
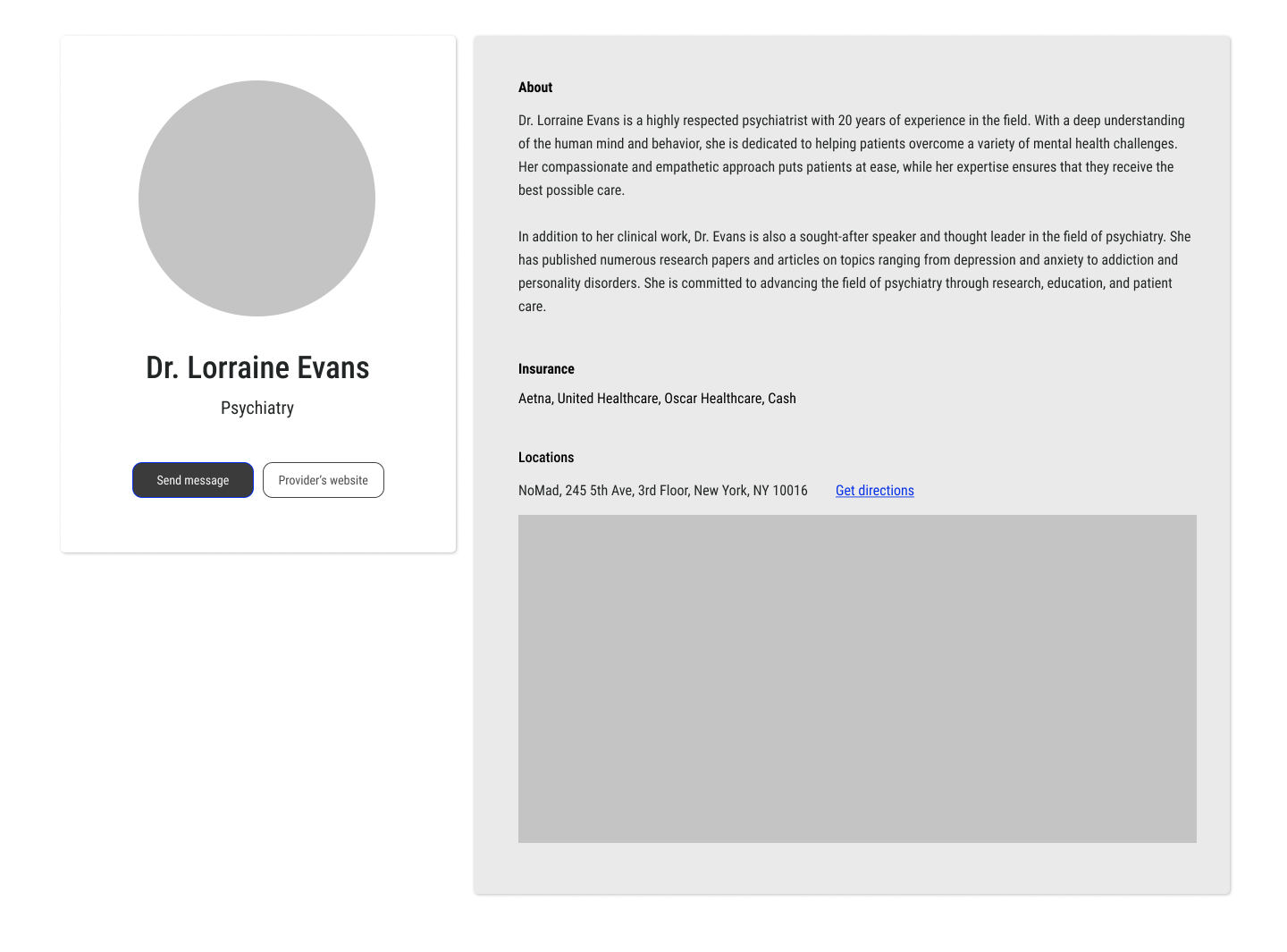
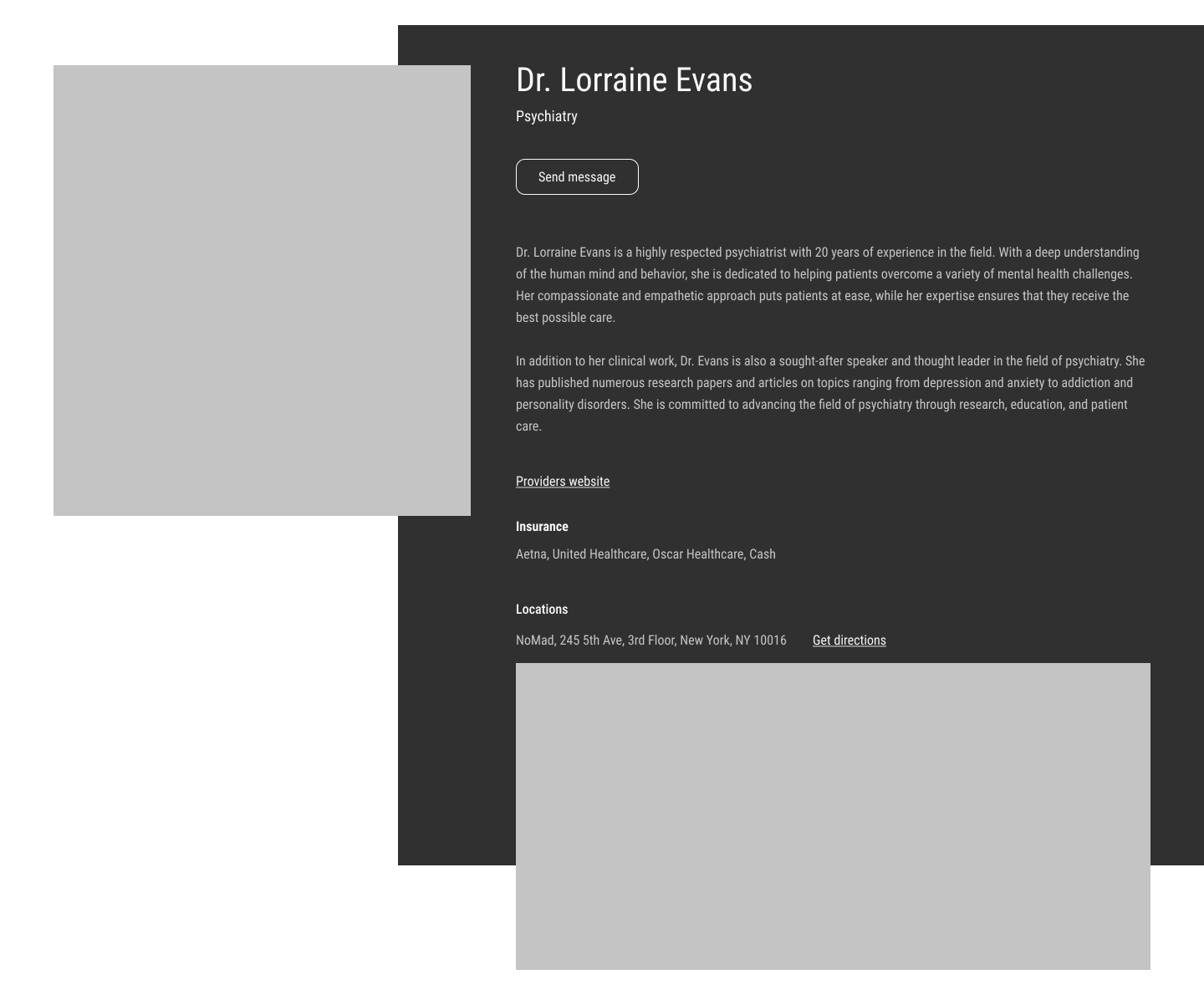
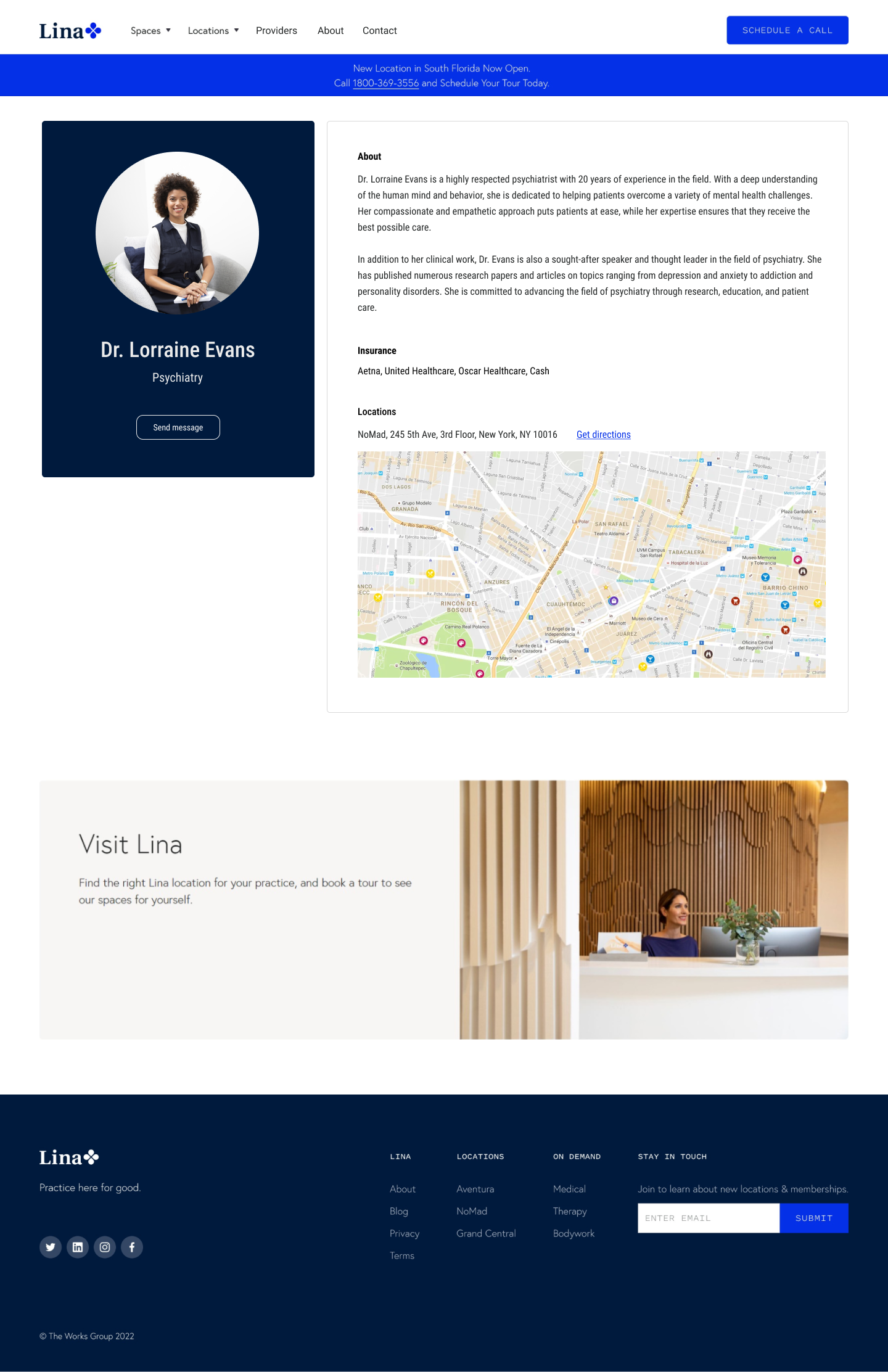
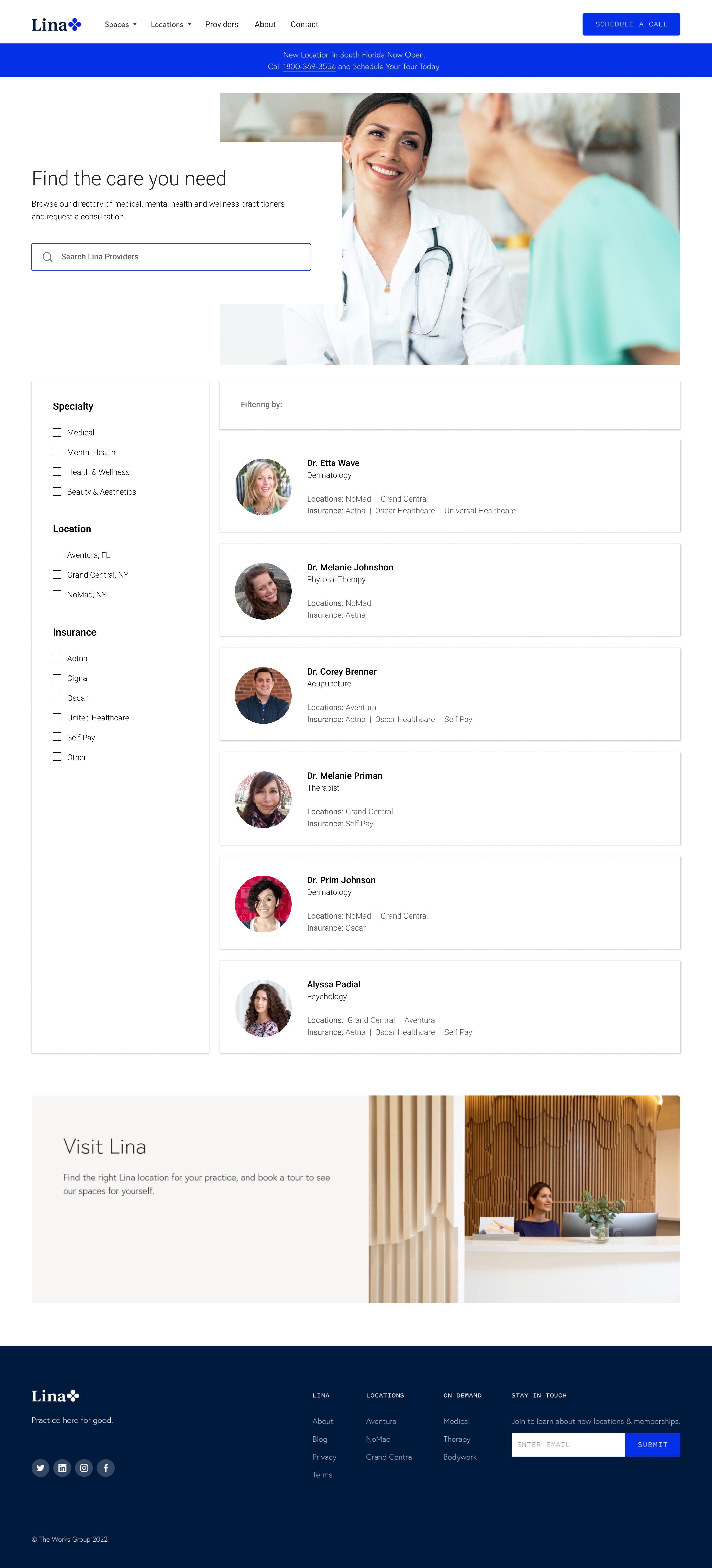
I teamed up with Lina, a company specializing in medical coworking spaces in New York and Florida. Their aim was to have a page where users could easily find all their healthcare providers. The challenge at hand was ensuring future scalability while working within the constraints of Webflow. Adhering to Lina's brandbook and conducting a competitor analysis were integral steps to align the design with industry standards and company goals.